前段时间就想做个简单的桌面应用,今天终于入坑了electron,参照官方例子配置electron环境,奈何electron始终安装不成功。折腾了大半天总算是解决了electron无法正常安装的问题,在此分享我的安装过程,希望能帮助出现类似问题的同学。
- 其实不太推荐直接安装electron,建议找一找electron相关的模板clone后直接install。
0.electron介绍
官网:https://www.electronjs.org/
如果你可以建一个网站,你就可以建一个桌面应用程序。 Electron 是一个使用 JavaScript, HTML 和 CSS 等 Web 技术创建原生程序的框架,它负责比较难搞的部分,你只需把精力放在你的应用的核心上即可。
1.安装
- node:v12.16.1
- npm: 6.13.4
全局安装命令:
1 | // 执行此命令安装6.1.1版本的electron |
2.填坑过程
1.安装electron至node install.js处卡住不动
此处参考了 https://blog.csdn.net/zhujuyu/article/details/79230643
- 安装cnpm
1 | cnpm install cnpm -g --registry=https://registry.npm.taobao.org |
- 设置electron_mirror配置
1 | sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ |
2.正常安装electron,但是执行electron -v命令或启动项目报错(Error: Electron failed to install correctly, please delete node_modules/electron and try)
这个是真的坑。
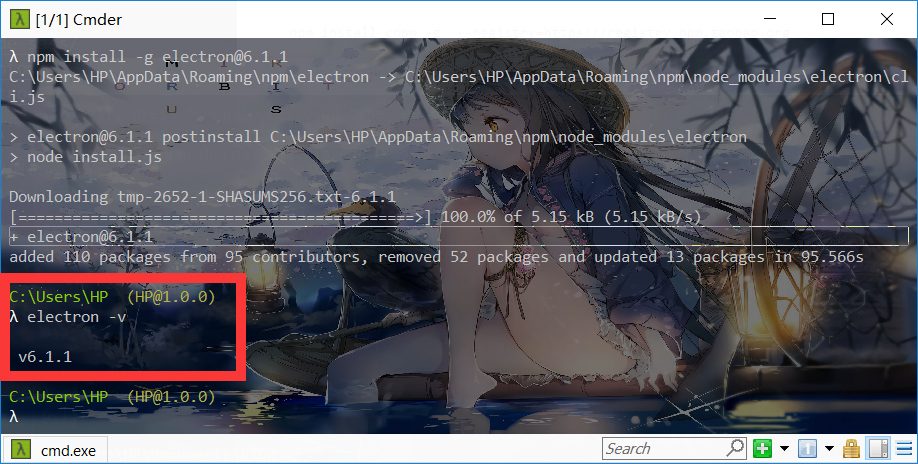
直接按照官网的安装例子npm install electron -g根本不行,所以我更换了安装命令npm install -g electron@6.1.1
再执行electron -v命令,可以看到有版本信息,安装成功,